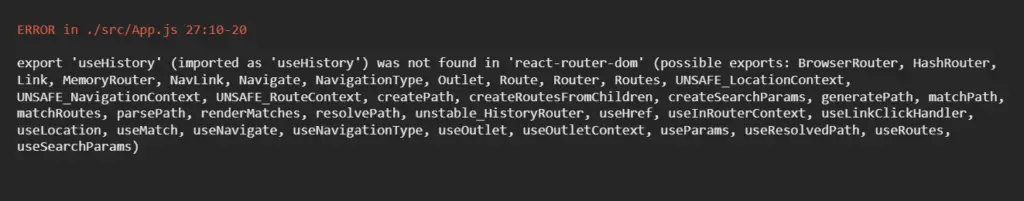
import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

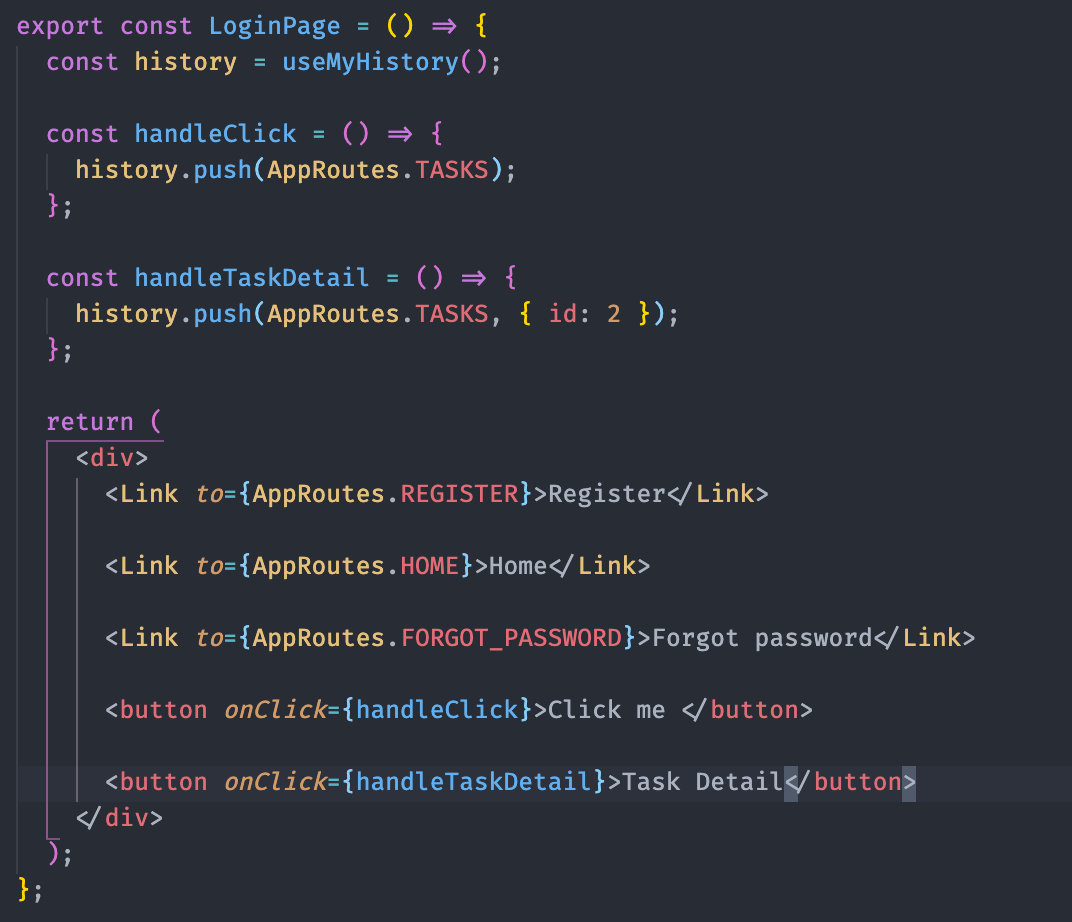
javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow