
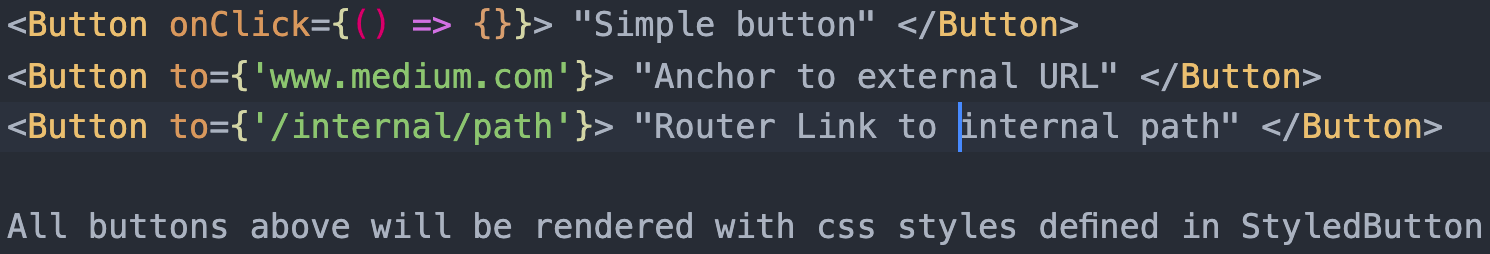
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium

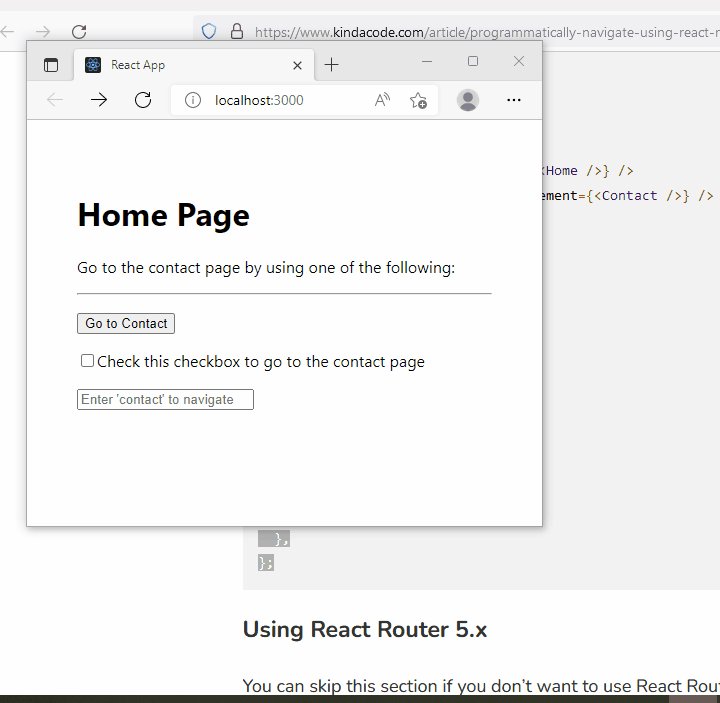
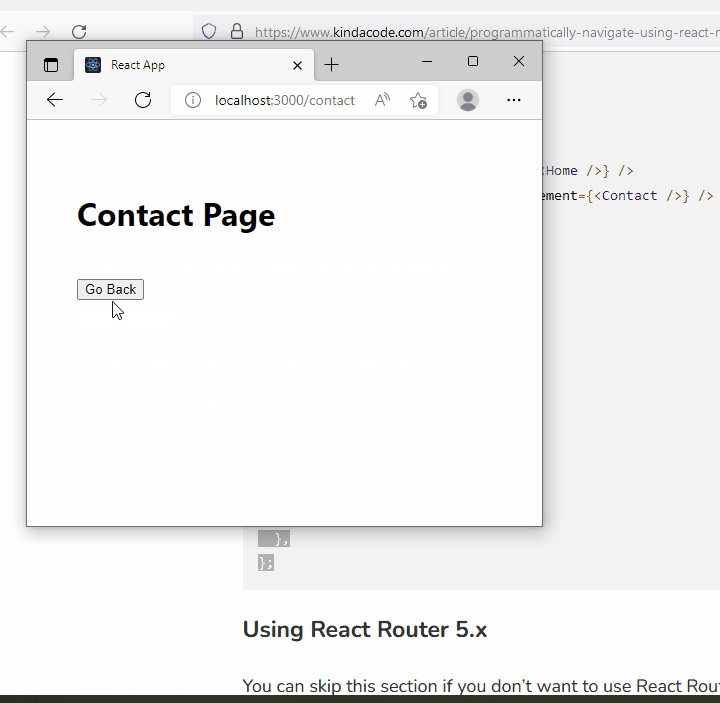
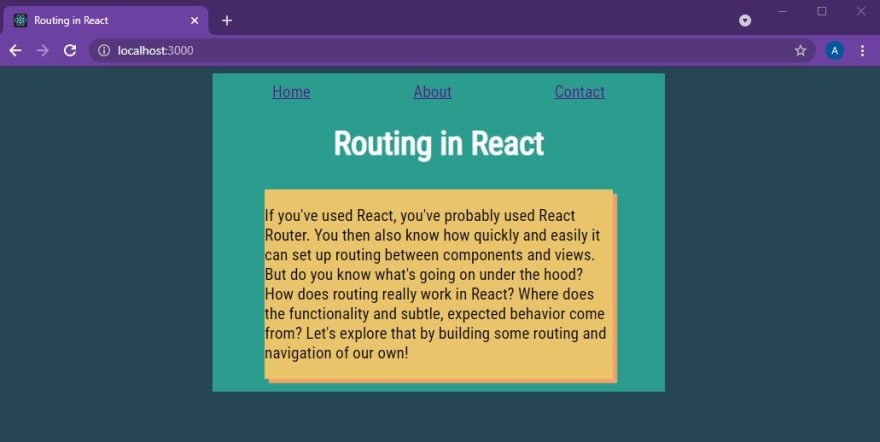
Exploring the Browser Environment through Routing - The web development company Lzo Media - Senior Backend Developer

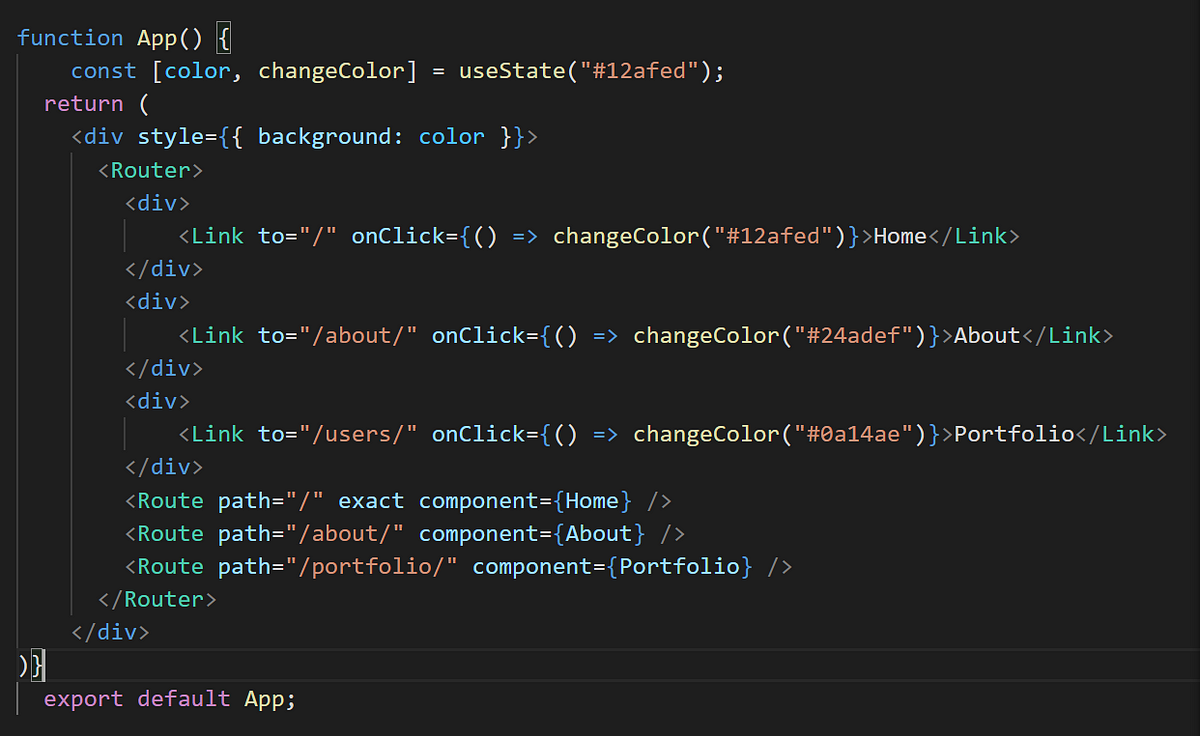
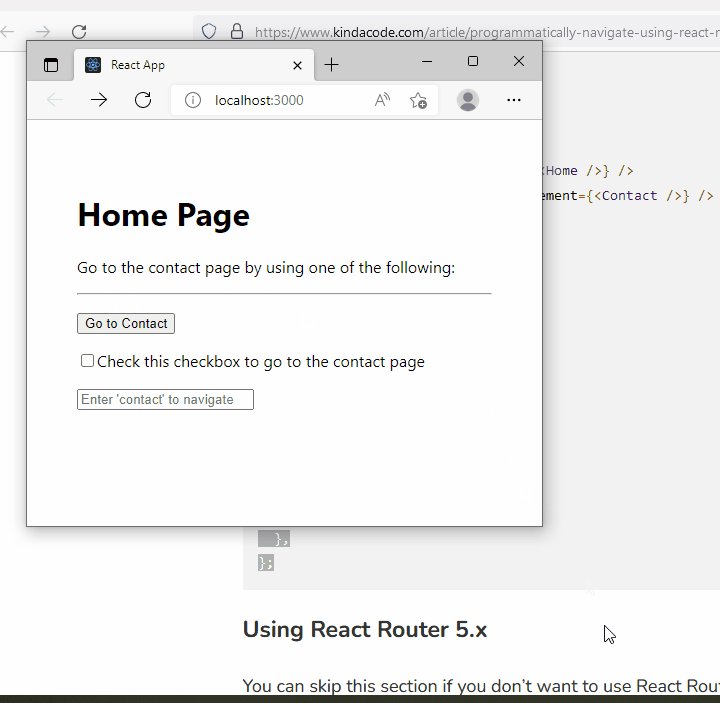
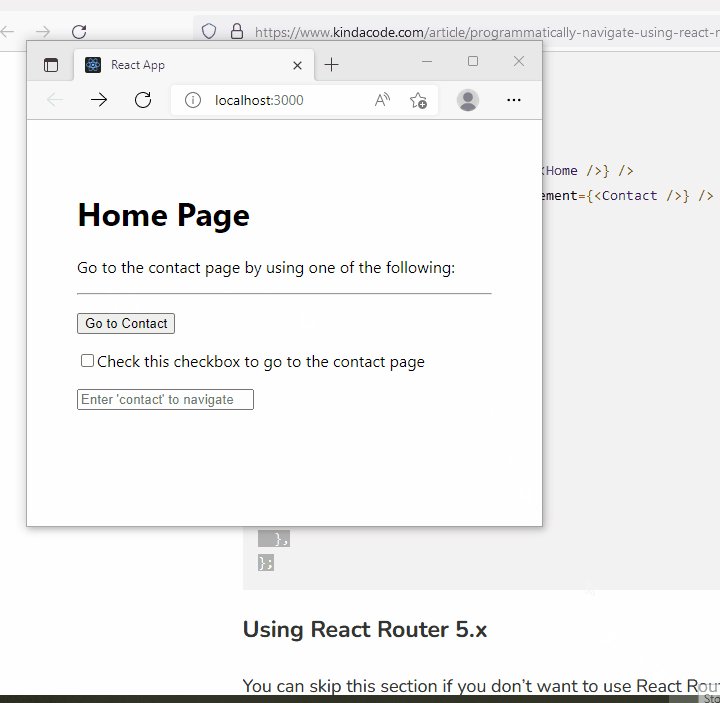
Using react router I want to change url with onClick function but rencer only part of the page - The web development company Lzo Media - Senior Backend Developer
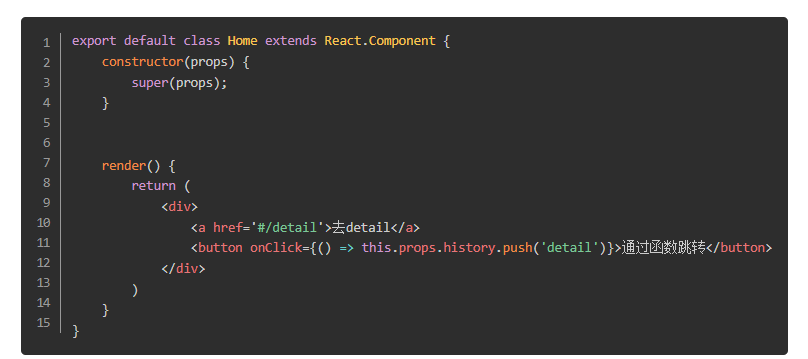
Link reloads the page if error happens in the onClick handler · Issue #6709 · remix-run/react-router · GitHub