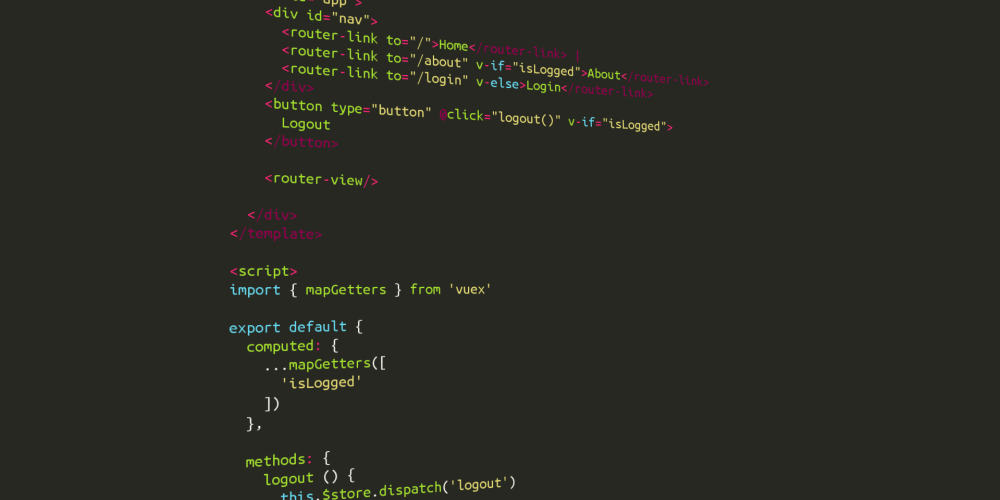
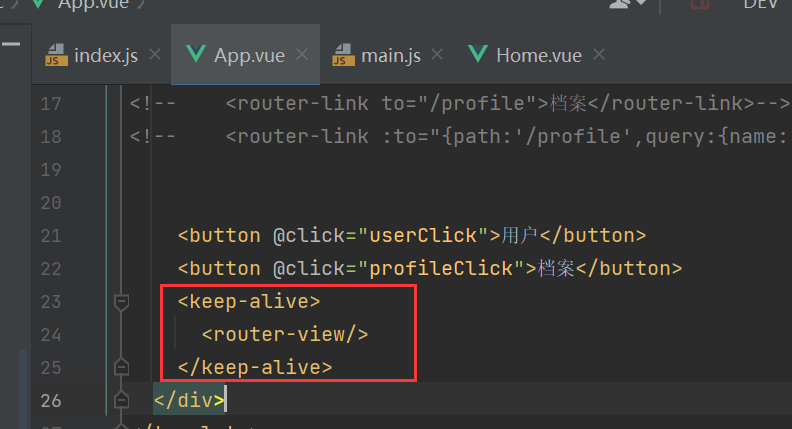
javascript - What is the difference when visit the link through router-link and reload it by the same URL ? - Vue - Vue Router App - Stack Overflow

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

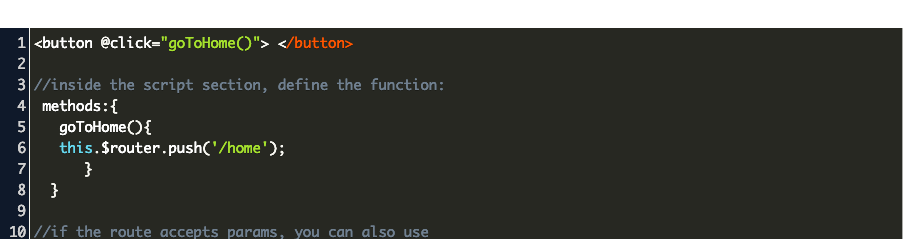
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding







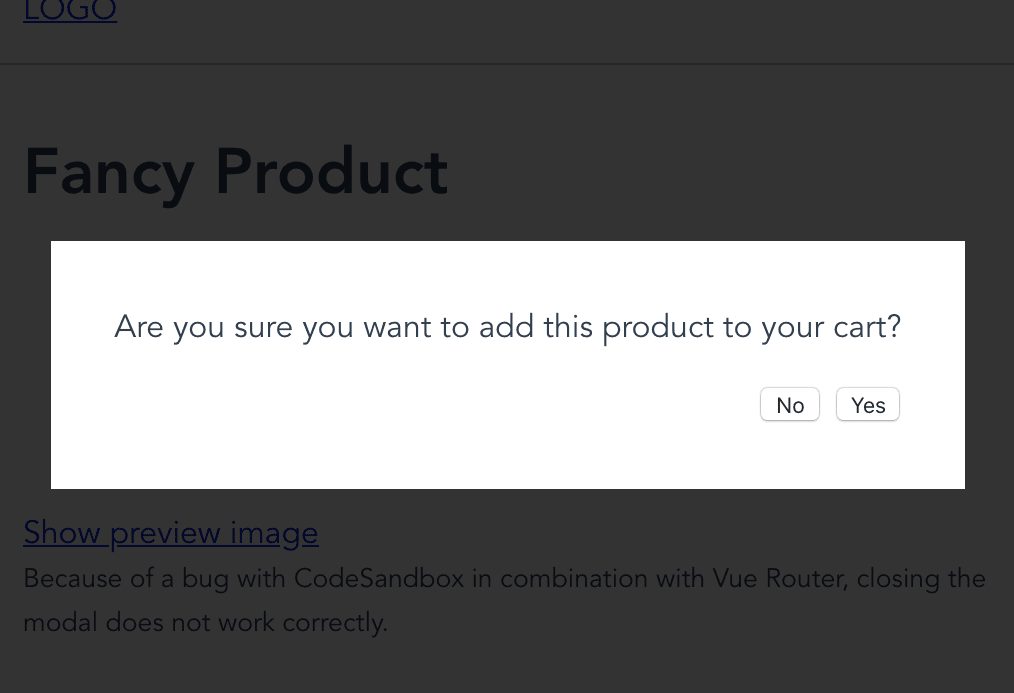
![marcus.io · Building accessible-app.com: Menu Buttons [updated] marcus.io · Building accessible-app.com: Menu Buttons [updated]](https://marcus.io/content/1-blog/20190130-a11y-app-menu-button/vue-menu-button-code.gif)